ATM.com
Earn money from your personal data.

At a glance
ATM.com is an app focused on helping its users make money through micro-earning. They provide rewards through brand matching and completing surveys and brand offers. Saving and investing these earnings are encouraged to help users boost their wealth and grow their earnings.
My Role
As an Associate/Senior Product & Visual Designer, I contributed my skills in UI/UX, Product Design, Motion Design, Illustration, and Visual Design.
TEAM
Kevin Ulloa (Design Director)
Terry Yang (Associate Creative Director)
TOOLS
Figma, Adobe Illustrator, Adobe After Effects, Principle
PRODUCT
ATM Features
With ATM, I led product initiatives within my design team. I worked on features like Paid Surveys and Location Rewards, both of which were ways to help users earn money.
Paid Surveys
Through the Paid Surveys portal, users can take surveys to earn small dividends. My team and I created a simple home for surveys that was easy to navigate while aiming to avoid visual redundancy. In addition to working on the interface and experience design for this feature, I also created the abstract background artwork for the survey cards.
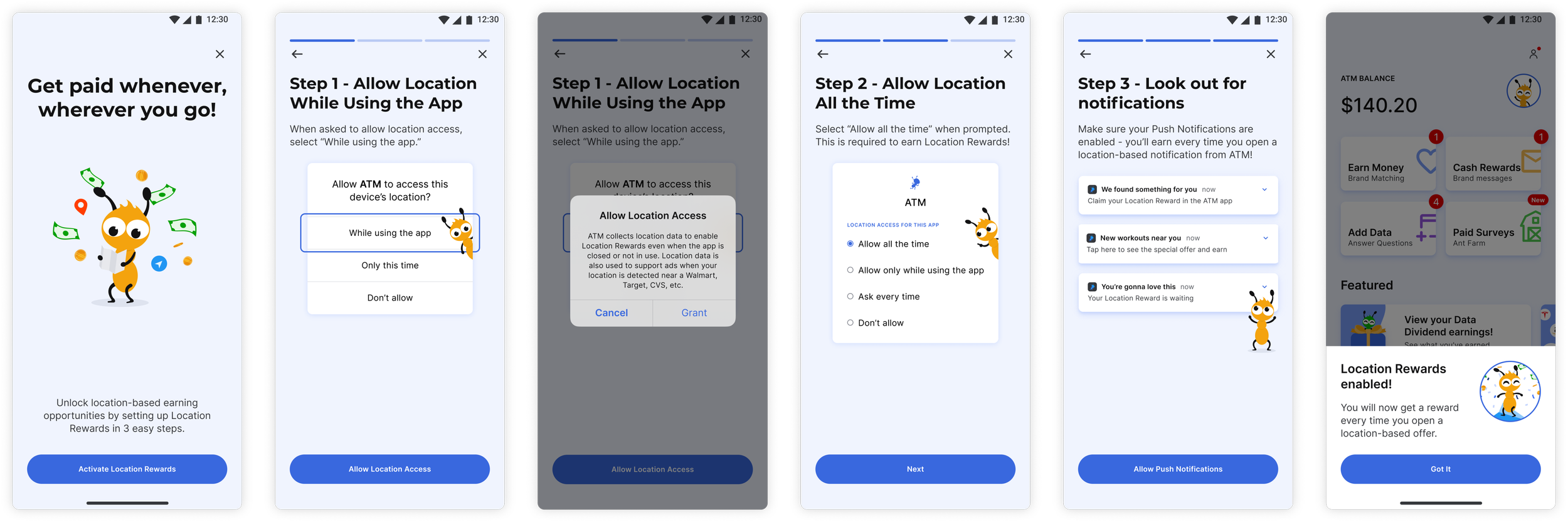
Location Rewards
I worked closely with the product team to launch a location-based ad feature that rewards users with small dividends for viewing ads from our partners. The flows include onboarding for both iOS and Android, reactivating the feature in settings, and how the feature works when an ad is triggered.
MOTION DESIGN
Product Animations
I did a lot of UI motion work to showcase the product on the ATM.com website and in ads. These animations were used to give quick previews of different app features.
Crowdfunding Campaign
While I was at ATM, I contributed to a crowdfunding campaign by creating animated visuals for the landing page.
ILLUSTRATION & VISUAL DESIGN
Mascot Illustrations
The ATM mascot, Antony, is used in branding and throughout the app. I worked with one of my colleagues to create a vast illustration library that is used in a variety of places such as in-app onboarding, alerts and banners, and feature interstitials.
REFLECTION
Key Takeaways
I got the opportunity to work closely with the VP of Product and the product team to develop novel app features and make product improvements. This experience helped me improve my product thinking and understanding of product development as a whole. I also gained experience with applying accessibility standards and scaling existing design systems.
Highlights
Working closely with my team was a rewarding experience. Though I still like to have autonomy over some of my projects, working collaboratively made me more confident in my work. My team was very small and we worked well together to meet our various objectives. It was nice to know that we had each other’s backs.